Please leave us a message and we will get back to you shortly.
| Name: | * | ||
| Company: | |||
| Phone: | |||
| Email: | * | ||
| Title: | |||
| Content: | |||
Attachment: setelah seleai disi baru klik sumbit | (Max attachment size is 5 MB) |


| Name: | * | ||
| Company: | |||
| Phone: | |||
| Email: | * | ||
| Title: | |||
| Content: | |||
Attachment: setelah seleai disi baru klik sumbit | (Max attachment size is 5 MB) |




<b:if cond='data:blog.pageType == "item"'>
<p>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name == "teknologi"'>
<a href='http://www.krtutorplus.com/" title='KR Tutor plus'><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZU8iMi61nuliItAQRPefVUngucZzjbKJBWgyi9ZmClUKN6U8Z3qETB3RZl0Z_wZVljXBJjx-l0ZhTix99wqQ3c-9kUg7rfrEBNNZfnjXFu2XAb-qAA7Fjof-73gxzYBioXCDah5dT9_HL/s1600/krtutor.jpg" alt='KR Tutor plus'/></a>
<b:else/>
<b:if cond='data:label.name == "ekonomi"'>
<a href='http://lowongankerja.krtutorplus.com/' title='KR Jobs'><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhd3Z6kGrW-KSZT9bnsTEHJaQdH_IxmwtHfQRTlBwn_tNn8Iv9HNJ_r3_uBAwGoOPV31oc5LuLO7Uw5bhvRP15Es0UwFUjx2CITG0KqgvK8Lnm8Q4kPaAut6z1t2S1LdeqyFWWQDj6VCaC/s1600/krjobs.jpg" alt='KR Jobs'/></a>
</b:if>
</b:if>
</b:loop>
</p>
</b:if>
 >
>

<b:if cond='data:blog.pageType == "item"'>
<p>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name == "teknologi"'>
<a href='http://www.krtutorplus.com/" title='KR Tutor plus'><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZU8iMi61nuliItAQRPefVUngucZzjbKJBWgyi9ZmClUKN6U8Z3qETB3RZl0Z_wZVljXBJjx-l0ZhTix99wqQ3c-9kUg7rfrEBNNZfnjXFu2XAb-qAA7Fjof-73gxzYBioXCDah5dT9_HL/s1600/krtutor.jpg" alt='KR Tutor plus'/></a>
<b:else/>
<b:if cond='data:label.name == "ekonomi"'>
<a href='http://lowongankerja.krtutorplus.com/' title='KR Jobs'><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhd3Z6kGrW-KSZT9bnsTEHJaQdH_IxmwtHfQRTlBwn_tNn8Iv9HNJ_r3_uBAwGoOPV31oc5LuLO7Uw5bhvRP15Es0UwFUjx2CITG0KqgvK8Lnm8Q4kPaAut6z1t2S1LdeqyFWWQDj6VCaC/s1600/krjobs.jpg" alt='KR Jobs'/></a>
</b:if>
</b:if>
</b:loop>
</p>
</b:if>






<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name == "teknologi"'>
<a href='http://www.krtutorplus.com/' title='KR Tutor plus'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZU8iMi61nuliItAQRPefVUngucZzjbKJBWgyi9ZmClUKN6U8Z3qETB3RZl0Z_wZVljXBJjx-l0ZhTix99wqQ3c-9kUg7rfrEBNNZfnjXFu2XAb-qAA7Fjof-73gxzYBioXCDah5dT9_HL/s1600/krtutor.jpg' alt='KR Tutor plus'/></a>
<b:else/>
<b:if cond='data:label.name == "ekonomi"'>
<a href='http://lowongankerja.krtutorplus.com/' title='KR Jobs'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhd3Z6kGrW-KSZT9bnsTEHJaQdH_IxmwtHfQRTlBwn_tNn8Iv9HNJ_r3_uBAwGoOPV31oc5LuLO7Uw5bhvRP15Es0UwFUjx2CITG0KqgvK8Lnm8Q4kPaAut6z1t2S1LdeqyFWWQDj6VCaC/s1600/krjobs.jpg' alt='KR Jobs'/></a>
</b:if>
</b:if>
</b:loop>
<a href='http://www.krtutorplus.com/' title='Kr Tutor Plus'><img alt='KR Tutor plus' border='0' src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZU8iMi61nuliItAQRPefVUngucZzjbKJBWgyi9ZmClUKN6U8Z3qETB3RZl0Z_wZVljXBJjx-l0ZhTix99wqQ3c-9kUg7rfrEBNNZfnjXFu2XAb-qAA7Fjof-73gxzYBioXCDah5dT9_HL/s1600/krtutor.jpg' /></a>
<a href='http://lowongankerja.krtutorplus.com/' title='KR Jobs'><img alt='KR Jobs' border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhd3Z6kGrW-KSZT9bnsTEHJaQdH_IxmwtHfQRTlBwn_tNn8Iv9HNJ_r3_uBAwGoOPV31oc5LuLO7Uw5bhvRP15Es0UwFUjx2CITG0KqgvK8Lnm8Q4kPaAut6z1t2S1LdeqyFWWQDj6VCaC/s1600/krjobs.jpg' /></a>
<b:loop values='data:post.labels' var='label'> <b:if cond='data:label.name == "kategori satu"'> Kode iklan 1 <b:else/> <b:if cond='data:label.name == "kategori dua"'> Kode iklan 2 </b:if> <b:else/> <b:if cond='data:label.name == "kategori tiga"'> Kode iklan 3 </b:if> </b:if> </b:loop>
<b:loop values='data:post.labels' var='label'> <b:if cond='data:label.name == "ekonomi"'> Kode iklan adsense (yg sudah diparse) <b:else/> Kode iklan KlikSayacom </b:if> </b:loop>
<b:loop values='data:post.labels' var='label'> <b:if cond='data:label.name == "review"'> <b:else/> Kode iklan adsense (yg sudah diparse) </b:if> </b:loop>









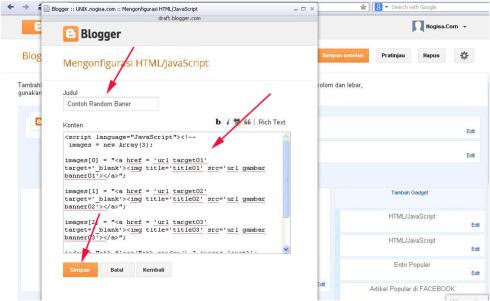
<script language=”JavaScript”><!–
images = new Array(3);
images[0] = “<a href = ‘url target01‘ target=’_blank’><img title=’title01′ src=’url gambar banner01‘></a>”;
images[1] = “<a href = ‘url target02‘
target=’_blank’><img title=’title02′ src=’url gambar banner02‘></a>”;
images[2] = “<a href = ‘url target03‘ target=’_blank’><img title=’title03′ src=’url gambar banner03‘></a>”;
index = Math.floor(Math.random() * images.length);
document.write(images[index]);
//done
// –></script>